A Veterinary Technician’s Guide to Calming Anxious Canine Patients
This concept project is a scenario-based eLearning experience that allows Veterinary Technicians to explore the least restrictive methods of handling anxious canine patients in a risk free environment.
Audience: Veterinary Technicians
Responsibilities: Instructional Design, Storyboarding, Visual Design, Action Mapping, eLearning Development, and Visual Mockups
Tools Used: Articulate Storyline 360, Mindmeister, Adobe XD, Google Suite
The Problem
In a situation where Veterinary Technicians lack knowledge and proper training in how to handle anxious patients, it can interfere with providing quality care. Untrained technicians and assistants may instinctively resort to restrictive methods such as forceful handling, which can lead to unsuccessful case outcomes in the following ways:
Causes increased stress levels in patients which can result in obtaining inaccurate physical and laboratory data
Increases the likelihood of struggle, which poses greater risks of injury for patients and staff
Possibly impacts patient behavior for future visits to the vet clinic
Clients fail to comply with routine exams and vaccinations when they feel it is traumatic for their pets
The Solution
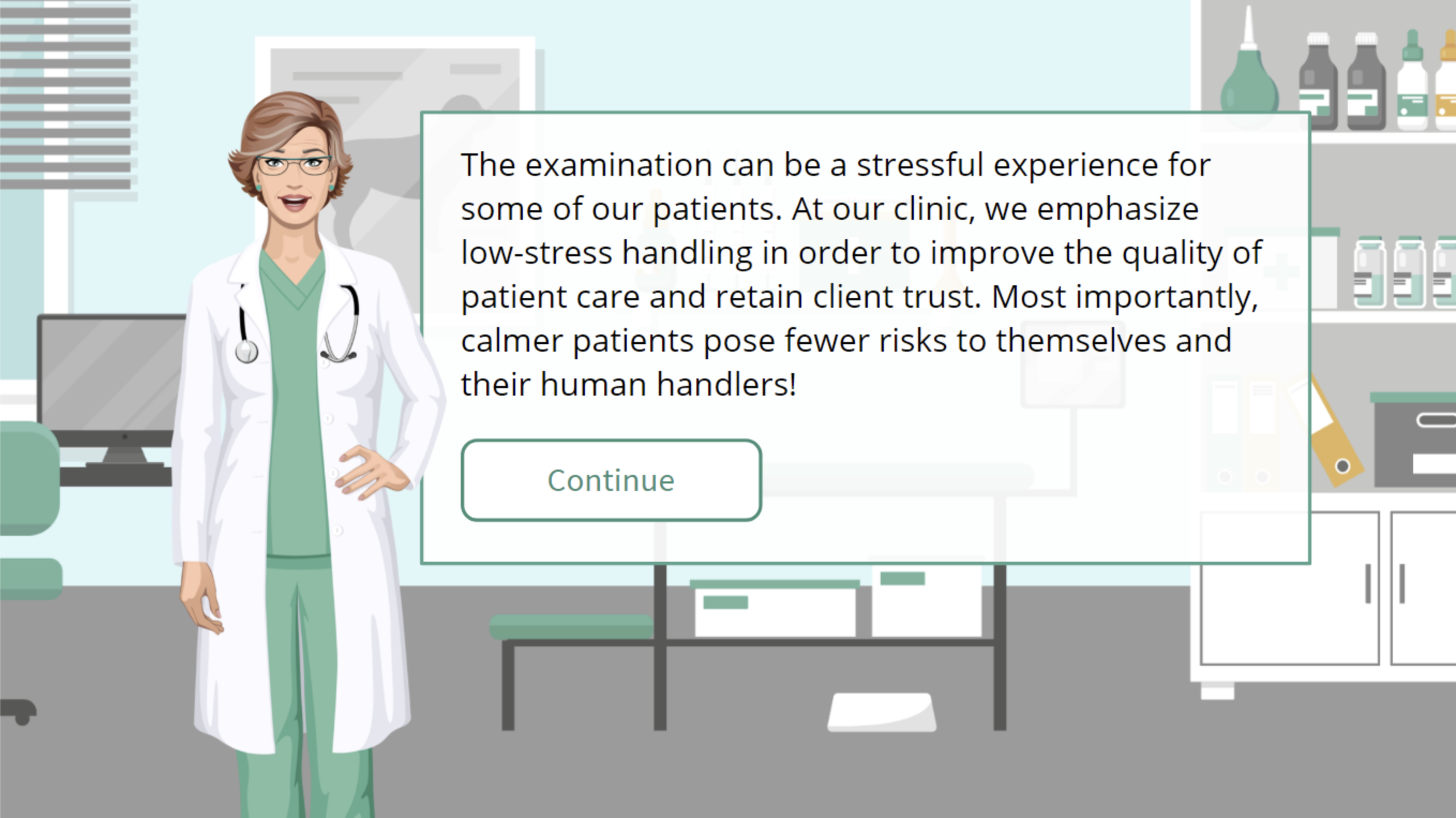
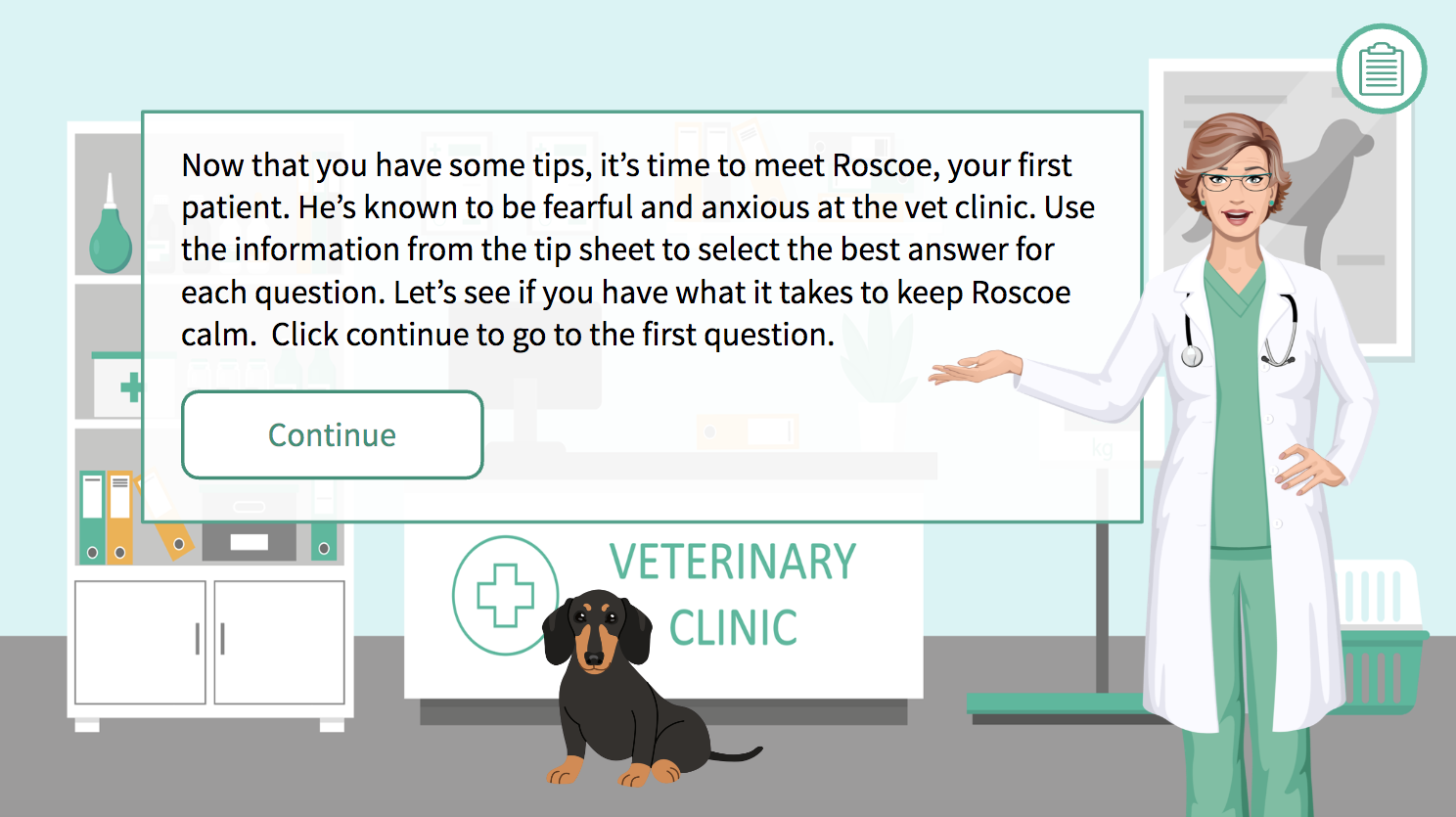
The solution is a scenario-based eLearning experience that simulates handling an anxious canine patient and allows veterinary technicians to choose actions for patient care in a risk free environment.
Additionally, this scenario provides immediate feedback by reinforcing positive actions and realistic consequences for incorrect actions which will help technicians avoid making mistakes in a real life situation.
My Process
My process included creating an action map, storyboard, and visual mockups using the ADDIE and Backwards Design model as a guide. Each step of the process had multiple iterations leading up to the full development of this scenario-based eLearning experience.
Action Map
I created an action map in order to identify the high-priority actions that veterinary technicians should take in order to calm anxious canine patients. The high-priority actions emphasize behavior change as opposed to passively acquiring information.
Text-based Storyboard
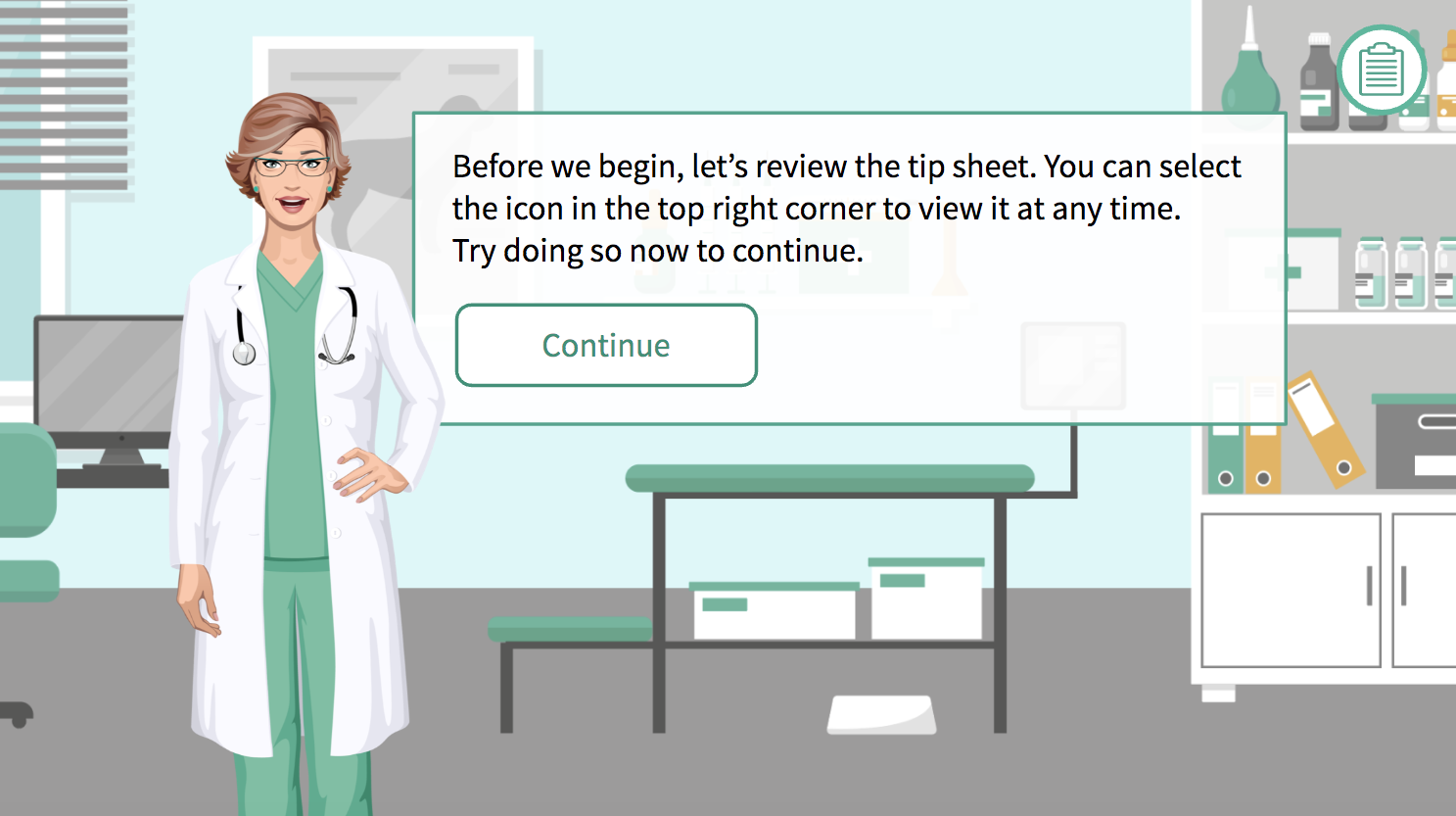
I created a text-based storyboard to serve as the blueprint for the project. The story immerses the learners in the scenario and provides reinforcement for correct choices and consequences for incorrect choices. This allows learners to receive immediate feedback and understand how their actions can positively or negatively impact real-life situations. Additionally, I introduced a mentor character and a job aid to guide the learner through the experience and provide on-demand support.
My storyboard also includes visual design and programming notes for the development phase of the project in Articulate Storyline 360.
Style Guide
Prior to designing the eLearning scenario, I created a mood board for inspiration. Based on the images I decided to use, I selected a color scheme and designed a style guide to establish consistency within the project.
Visual Mockups
Next, I used Adobe XD to create my mockups. I began with wireframes to determine the basic composition of each slide type, then I continued to iterate until I had high fidelity mockups for the project. While developing the high fidelity mockups, I focussed on visual design elements such as emphasis, contrast, proximity, consistency, and balance in order to create a visually appealing and polished product.
Full Development
After collecting and applying feedback from the visual mockups, I developed the project in Articulate Storyline 360. Throughout the process, I deepened my understanding of triggers, layers, states, and variables. I also gained more experience using entrance and exit animations, and learning how to manipulate the timeline to have the animations play out smoothly.
Additionally, I created custom buttons and transition slides for scene changes. While Storyline features a transition and button option, I created my own to allow for more customization.
Results
I received positive feedback when I shared this project with a peer group of fellow instructional designers. Here’s what they had to say:
“It's really beautiful and smooth.”
“Overall, I love the visual design and the aesthetic of the pictures, colors, and font choices. Really clear and easy to read/follow along. The animations flow smoothly as well!”
Reflection
Here are the main takeaways I gathered as I reflected on this process:
Design Process: I used the ADDIE and the Backwards Design model as a guide for creating this eLearning scenario. I gained a deeper understanding of each phase in the process and observed how these methodologies helped me remain focussed on the learner, the learning experience, and the desired learning outcome.
Iteration: Every phase of the process required multiple iterations until reaching its final state. Iteration is vital to having a successful project.
Consistency and Details: Paying attention to details and consistency not only makes the eLearning scenario more polished, it also enhances the user experience.
Feedback: For my next project, I will elicit more feedback throughout the process. This will save more time and possible frustrations down the road. In the future, I will also create an interactive prototype of the project to get feedback on functionality, aesthetics, and user experience prior to full development of the project.
Problem Solving: Designing and developing an eLearning experience gives many opportunities to problem solve. There were many challenges and bumps along the way. Fortunately, most problems were easy to fix after consulting with a fellow Instructional Designer, reading the eLearning Heroes blog, or finding video tutorials.